Open Google Maps from your iOS app
Wednesday, March 25, 2015
If you're an iOS developer, you're probably aware that you have the ability to open some apps directly by taking advantage of their custom URL schemes. (And if you're not aware of that fact, I have an excellent set of videos to recommend to you!)
Of course, we wouldn't be telling you all of this on the Google Geo Developers blog if it weren't for the fact that you can also use the comgooglemaps:// custom URL scheme to open up a map, Street View, or direction request directly in Google Maps on iOS.
Constructing these URLs, however, isn't always easy -- I don't know about you, but I don't spend a lot of my time memorizing key/value pairs for URL arguments. And adding x-callback-url support, while super useful for redirecting users back to your app, means adding even more URL arguments and escaping. And because not everybody has Google Maps installed on their iOS device, you may also want to build URLs to open up Apple Maps, which have their own similar-but-slightly different set of URL arguments.
It was one of those situations that made me say, "Hey, somebody should write a utility to make this easier." And that's how, a few months later, we ended up publishing the OpenInGoogleMapsController for iOS.
OpenInGoogleMapsController is a class that makes it easy to build links to open a map (or display Street View or directions) directly in Google Maps for iOS. Rather than creating URLs by hand, you can create map requests using Objective-C classes and types, so you can take advantage of all the type-checking and code hinting you've come to expect from Xcode.
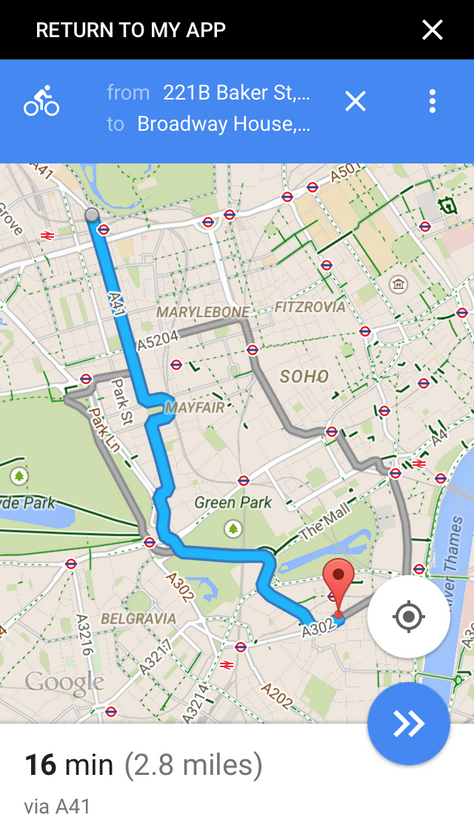
For instance, if you needed biking directions from Sherlock Holmes' apartment on Baker Street to Scotland Yard, your request might look something like this:
GoogleDirectionsDefinition *defn = [[GoogleDirectionsDefinition alloc] init];
defn.startingPoint =
[GoogleDirectionsWaypoint waypointWithQuery:@"221B Baker Street, London"];
defn.destinationPoint = [GoogleDirectionsWaypoint
waypointWithLocation:CLLocationCoordinate2DMake(51.498511, -0.133091)];
defn.travelMode = kGoogleMapsTravelModeBiking;
[[OpenInGoogleMapsController sharedInstance] openDirections:defn];
My favorite feature about this utility is that it supports a number of fallback strategies. If, for instance, you want to open up your map request in Google Maps, but then fallback to Apple Maps if the user doesn't have Google Maps installed, our library can do that for you. On the other hand, if it's important that your map location uses Google's data set, you can open up the map request in Google Maps in Safari or Chrome as a fallback strategy. And, of course, it fully supports the x-callback-url standard, so you can make sure Google Maps (or Google Chrome) has a button that points back to your app.
Sound interesting? Give it a try. Just add a couple of files to your Xcode project, and you're ready to go. Feel free to add issues or enhancements requests you might encounter in the GitHub repository, and let us know if you use it in your app. We'd be excited to check it out.


 Follow
Follow